
Dar estilos a una tabla y efecto zebra
Las tablas son una herramienta fundamental para organizar y presentar datos en la web. Sin embargo, una tabla sin estilo

Las tablas son una herramienta fundamental para organizar y presentar datos en la web. Sin embargo, una tabla sin estilo

En la era digital actual, la comunicación instantánea es clave para mejorar la experiencia del usuario y aumentar la interacción

Si estás buscando una forma sencilla y elegante de añadir animaciones a tus proyectos sin depender de librerías externas, aquí

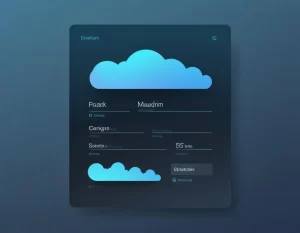
Estos estilos en campos de archivo están pensados para ser usados con Contact Form7 sin embargo pueden usarse con HTML

En el diseño web, los efectos de animación pueden hacer que un sitio se vea mucho más interactivo y atractivo

Evitar que tu instalación de WordPress sea infectada por malware o ataques requiere implementar buenas prácticas de seguridad. Aquí hay

Las listas ordenadas o tambien llamadas ordered list ( ) nos generan listas ordenadas, empezando desde el 1. Ejemplo: Pero
Muchas veces queremos llamar HTML sin necesidad de tener que actualizar toda la página, para ello jQuery nos brinda la

Un buen sitio web necesita de una navegación simple, atráctiva y eficiente. Para ello no necesitamos recurrir a herramientas complejas, sino que con simples trucos de CSS3 se puede crear menus muy buenos.
En este tutorial veremos como crear un formulario cuyos campos dependan de un combo, el ejemplo se puede cambiar para
Miguel Manchego, Todos los derechos reservados 2024