Los formularios son una de las partes mas olvidadas en cuanto a diseño, sin embargo se pueden hacer muchas cosas con ellos y darles un look mas vivo y atractivo.
Estructura básica del formulario
Esta es la estructura general, la idea es que la hoja de estilos se encargue de todos los cambios, y simpre se mantenga la misma estructura html
[cc lang=»html»]
[/cc]
Como te darás cuenta es una estructura simple he usado un fieldset como contenedor, legend para mostrar un titulo y ademas li para todos los elementos del formulario, debes asegurarte que el fieldset tenga como id «form» para poder aplicar el estilo.
Estilo CSS
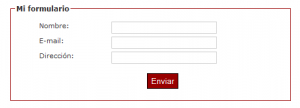
Voy a empezar con estilo simple, nada muy elaborado, como puedes ver en la imagen

Para eso voy a aplicar:
- Primero los estilos al fieldset
- Luego al legend
- Luego con #form ol voy a quitarle los numeros a la lista
- Ahora voy a aplicar un espaciado a cada elemento #form ol li
- Para aplicar formato a cada etiqueta uso #form ol li label
- Para aplicar estilo a los cuadros de texto es un poco distinto #form input[type=text]
- Al boton voy a aplicarle una clase #form input.btn
Y el CSS finalmente quedaria asi
[cc lang=»css»]
#form {
border:1px solid #990000;
width:450px;
margin:auto;
}
#form legend{
font-weight:bold;
font-size:12px;
}
#form ol{
list-style:none;
}
#form ol li{
padding-bottom:5px;
}
#form ol li label{
width:120px;
float:left;
text-align:left;
}
#form input[type=text] {
border:1px solid #CCCCCC;
}
#form input.btn {
padding:3px;
color:#FFFFFF;
background-color:#990000;
border:1px solid #000000;
}
[/cc]
Como verán no es una hoja de estilos muy extensa y la estructura es más o menos la misma para cualquier cambio.
Puedes revisar la segunda parte del tutorial aqui




