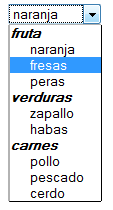
En este post voy a hablar de un tema muy básico nada de ajax ni trucos extraños pero aunque es una función muy simple rara vez se usa pese a lo tremendamente util que es en los comboBox, supongamos que tengo varias categorias y subcategorias y me gustaría que los usuarios puedan elegir sólo la subcategoría(se supone que en la base de datos la subcategoria tiene un parent asi que no requerimos el id de la categoria) pero además que mantenga un orden el combo para que el usuario sepa que categoria va a que subcategoría y obtener algo como lo de la imagen.

El código es muy sencillo, basta usar la etiqueta optgroup en nuestra categoría y etiquetas select para nuestras subcategorias
[cc lang=»html»]
[/cc]
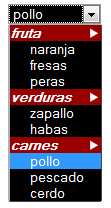
Hasta ahi muy bien, pero podemos darle algo de estilo a nuestro combo para que quede así:

Para eso aplicamos los siguientes estilos:
[cc lang=»css»]
select {
border:1px solid #999;
background-color:#000;
color:#FFF;
}
optgroup {
background-color:#900;
color:#FFF;
background-image:url(flecha.png);
background-repeat:no-repeat;
background-position:right top;
}
option {
background-color:#000;
}
[/cc]
Lo mejor de todo es que funciona hasta en IE6 excepto colocar una imagen como fondo del optgroup pero creo que es un detalle pequeño que podemos obviar.



