Firebug es una de esas herramientas indispensables para todo desarrollador de páginas web, nos permite encontrar errores en nuestro código muy rápidamente ya sea html, css o javascript.
Podemos descargarlo desde su site
¿Como funciona?
Luego de instalar Firebug en nuestro Firefox, debemos apretar la tecla F12 y se nos mostrará las consola de firebug como esta

Ahora vamos a ver que hace cada pestaña
Consola Firebug
Esta es una de las pestañas más interesantes en esta se mostrarán los errores javascript, en caso que aparezca un error basta dale un click y nos llevará a la linea donde se produce el error, además podemos ver las llamadas AJAX, tanto los datos que enviamos como la respuesta, incluso los errores con nuestro CSS aparecerán aqui

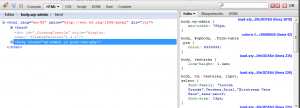
Firebug HTML
Esta es una de las pestañas mas interesantes a la hora de arreglar esas páginas que se descuadran o para maquetar y acomodar nuestro diseño, en la parte izquierda esta el codigo HTML, si deseamos ubicar una sección en nuestra página basta darle click al segundo ícono (Inspeccionar) y asi podremos ubicar rapidamente el elemento que queremos editar; a la derecha esta el CSS del elemento HTML que hemos seleccionado con tres pestañas:
- Estilos, donde aparece una lista de los estilos aplicados al objeto, es posible editarlos directamente o agregar estilos aunque estos cambios no se grabarán
- Maquetación, la segunda pestaña nos muestra el tamaño del elemento, margenes y padding de nuestro elemento
- DOM, nos muestran los detalles de nuestro elemento
Firebug CSS
Aunque me parece más util la anterior pestaña, aqui podemos editar directamente nuestro codigo CSS
Firebug Script
Desde esta pestaña, Firebug nos permite ver nuestros javascript, pudiendo iniciar la depuración, mostrarnos errores en el código

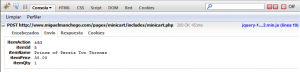
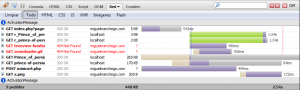
Firebug Red
Esta es una de las pestañas más importantes para optimizar nuestro sitio, nos muestra los tiempos de carga de los distintos elementos y además nos indica si falta algún archivo.

Complementos de Firebug
Además existen algunos complementos para firebug, para este tutorial por ejemplo he usado Firecookie, un plugin que me permite ver las cookies creadas, una herramienta ideal a la hora de hacer sistemas de login, carritos de compras y otros, aunque existen algunos agregados mas para Firebug



