El tema era cómo probar mi sitio web en un iphone pero sin tener un iphone, yo se existen algunos sitios que prometen esto pero en realidad lo único que hacen es mostrar tu página web en un iframe del tamaño de pantalla de un iphone y bueno te da una idea de como lucirá pero si tienes un plugin que muestra un CSS distinto o una plantilla distinta para iphones entonces estos sitios son totalmente inútiles.
La otra opción era un emulador para iphone pero el oficial es para MAC y el que hay para Windows no te dan binarios y probablmente compilar los sources te resulte una odisea, entonces ¿Qué hacer? Pues veamos al solución.
¿Cómo probar tu sitio web en iphone o ipad sin tener iphone?
Paso 1
Paso 1
Primero descarga el Safari, el común y corriente para tu sistema operativo
Paso 2
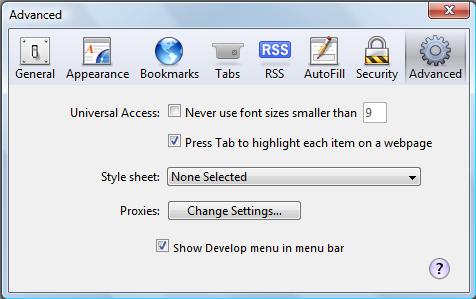
Entra al menu preferencias y elige la pestaña advanced y activa la opción «Show develop menu in menu bar»

Paso 3
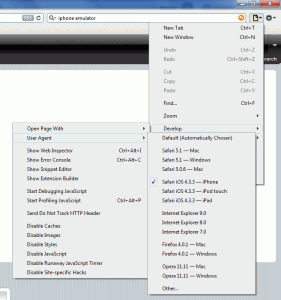
Ahora verás que en el menu ha aparecido una opción llaamda Develop, elige User Agent y te dará varios dispositivos posibles para probar

Y eso es todo, la próxima vez que abras tu sitio lo verás tal como luciría en un iphone o un ipad ya sólo sería cuestión que ajustes el tamaño de pantalla del navegador. Espero que este truco les haya sido tan util como a mi



